Hôm nay là chủ nhật đang bực vì không được xem bóng đá, mà xem qua mạng thì giật đùng đùng nghĩ tức quá, đành nghiên cứu và viết một bài về điều các nút điều khiển trong trang web trượt bên phải màn hình giúp cho blog của bạn có những điều hướng tốt hơn. quả thật trong quá trình thiet ke web mien phi, chắc các bạn đã từng gặp những thanh trượt 2 bên để giúp cho website chia sẻ mạng xã hội tốt hơn, nhưng ở đây mình không làm thế mình muốn đặt vào đó các nút điều hướng, khác biệt hoàn toàn. Nói thật việc sử dụng blog là một nền tảng website free có những ưu điểm như dùng host mien phi, ten mien mien phi, tuy vậy việc sử dụng domain free cũng có cái lợi cũng có cái hại, còn việc dùng host free được cái là không mất tiền nhưng lởm khởm vi phạm là hosting free của các bác bị nó del ngay, thế mới bực chứ, còn việc sự dụng web mien phi được cái giảm chi phí nhưng tùy chỉnh khá mệt, vì vậy đòi hỏi các bạn phải am hiểu một chút, hoặc làm theo từng bước 1 về cach tao blog theo những hướng dẫn của mình để bạn có được blog như ý muốn.
Chúng ta hãy cũng nhau tạo các nút điều hướng cho blog.
Đây là blog hiện tại của mình và giờ mình muốn nó như thê này
Các bạn thấy viền mầu đỏ mà mình đã đánh dầu về bên tay phải màn hình. Đó chính là mục tiêu mình hướng tới để ap dụng thu thuat blog để có những nút điều khiển như vậy.
Đầu tiên bạn hãy đăng nhập blog để quản trị blog của các bạn đã, ròi tiếp theo là hình như thế này.
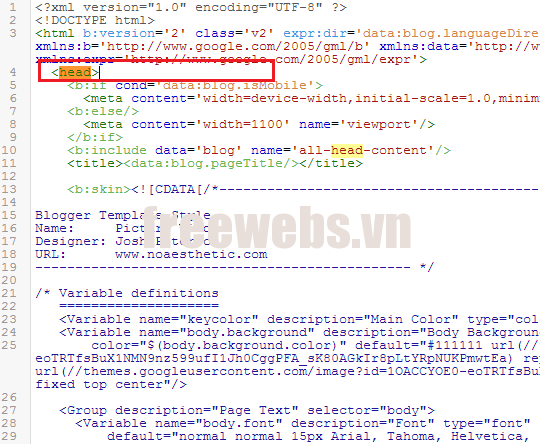
Hiện ra bảng code html như thế này
Các bạn nhìn kỹ phần mình bôi viền đỏ nhé, các bạn hãy chèn đoạn code dưới dây sau từ Head tức là sau đoạn mình đánh dấu viền đó đó.
<style type=’text/css’>
#backscroll {
width:30px;
line-height:50px;
position:fixed;
right:5px;
top:100px;
}
</style>
<script language=’javascript’>
/* <![CDATA[ */ suspendcode=”<div id=’backscroll’><a onclick=’javascript:amutop();return false;’ href=’#’ title=’TOP’><img border=0 src=\”https://lh5.googleusercontent.com/-ObCGpcQDQDk/T35aQPPWQMI/AAAAAAAAAPA/8iDyiJ07n3Y/s48/top.gif\” width=\”30\”></a><br><a onclick=’javascript:history.back();return false;’ href=’#’ title=’BACK’><img border=0 src=\”https://lh4.googleusercontent.com/-HQASFJRYdd0/T35aO4vWfrI/AAAAAAAAAOo/WtpQMguYPLs/s48/back.gif\” width=\”30\”></a><br><a onclick=’javascript:sc();return false;’ href=’#’ title=’STOP’><img border=0 src=\”https://lh5.googleusercontent.com/-mZIfXp3qmSM/T35aP6jrhtI/AAAAAAAAAO0/Dda_pbetGyE/s48/ting.gif\” width=\”30\”></a><br><a onclick=’javascript:clearInterval(timer);initialize();return false;’ href=’#’ title=’DOWN’><img border=0 src=\”https://lh4.googleusercontent.com/-HW6-lwAajuU/T35aO55KD8I/AAAAAAAAAOs/uWG9m072otc/s48/gun.gif\” width=\”30\”></a><br><a onclick=’javascript:amubutton();return false;’ href=’#’ title=’BOTTOM’><img border=0 src=\”https://lh4.googleusercontent.com/-i00crAzVJK0/T35aO5nmNdI/AAAAAAAAAOw/t0BCAeUQZbY/s48/end.gif\” width=\”30\”></a></div>”
document.write(suspendcode);var currentpos,timer;function initialize(){timer=setInterval(“scrollwindow ()”,30)}function sc(){clearInterval(timer)}function scrollwindow(){currentpos=document.documentElement.scrollTop||document.body.scrollTop;window.scrollTo(0,++currentpos)}function amutop(){window.scrollTo(0,0);clearInterval(timer)}function amubutton(){window.scrollTo(0,8E4);clearInterval(timer)};/* ]]> */</script>
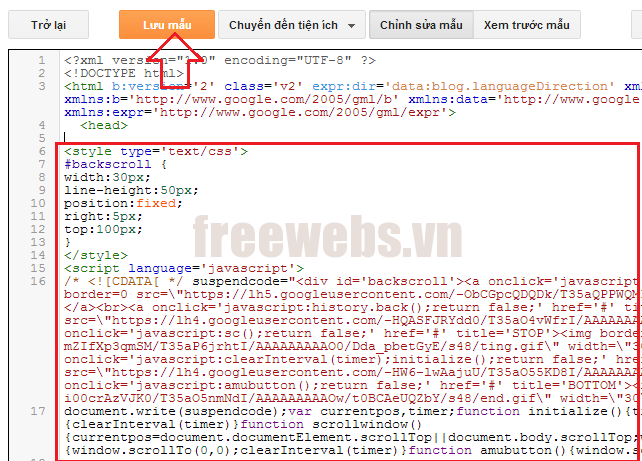
Nếu các bạn trèn đúng thì nó sẽ nằm giống như hình mình làm sau đây.
Sau khi trèn xong các bạn nhớ bấm nút lưu đấy.
Nhớ bấm nút lưu lại để đảm bảo rằng mình sửa chữa hoặc thêm code vào đã được lưu vào templete của chúng ta.
Hãy kiểm tra lại và đã có được những điều mình muốn
Chúc các bạn thành công.