Việc xây dựng các website bằng blogger rất nhiều người trong chúng ta đang xây dựng cho mình một trang web bằng cách thiet ke web mien phi hoặc thiet ke web gia re, tuy vậy làm thể nào để giữ chân lại những khách hàng truy cập đến blog của chúng ta lại là một cách khách, việc cách tạo blog, thì mình đã có bài viết khá chi tiết rồi, cùng với nó là thủ thuật nâng cao blog mình đã viết cùng với những bài viết về tạo menu trong blog, thêm trang và rất nhiều thứ nữa. Hôm nay mình xin viết một bài hướng đẫn để bạn có thể điều hướng cũng như giữ chân khách hàng đọc các bài viết khác của blog mình hơn, đó là tạo các bài viết liên quan để chủ đề mà khách hàng đang đọc, giúp cho khách hàng có thể đọc các bài viết khác cùng chủ đề nhiều hơn, đó là thành công của chủ nhân blog rồi.
Tạo các bài viết liên quan cũ và mới theo chủ đề trong blogger:
Đầu tiên hãy đăng nhập blog đã
Sau khi các bạn click vào phần đăng nhập thì chúng ta sẽ thấy như thế này.
Hãy làm theo các bước như hình vẽ để click vào vào phần tổng quan để có thể sửa giao diện được
Sau khi click vào Tổng quan. Thì tiếp theo nó là đây
Sau khi click vào mẫu thì các bạn làm theo hình tiếp theo
Hãy click vào chỉnh sửa HTML để sửa code các bạn nhé.
Tiếp hay hãy tìm đến dòng co chữ như thế này ]]></b:skin>
Tiếp theo hãy điền đoạn code bên dưới vào trước ]]></b:skin> (mũi tên)
#related-posts-block ul{background:url(http://seobenvung.com/anh/tinlienquanblogpot.jpg) repeat-x;margin:0px 0 0 0;padding:6px 0 0 0;list-style:none}#related-posts-block li{margin:0 0 0 8px;background:url(http://seobenvung.com/anh/menublogspot.png) 0 5px no-repeat;padding-left:15px}#related-posts-block{line-height:1.5;margin:0 0;font-size:11px;color:#7c7b7b}#related-posts-loading-text{font-size:12px;text-align:center;color:#002c28}#related-newest-href{margin:10px 0 2px}#related-newest-title{font-size:12px;margin:5px 0 0 0;color:#033947}#related-posts-block #related-newest-href a{font-size:12px;font-family:Arial,Helvetica,sans-serif;color:#002c28}#related-posts-block #related-newest-href a:hover{color:#00f}#related-older-href{margin:10px 0 2px}#related-older-title{font-size:12px;margin:5px 0 0 0;color:#033947}#related-posts-block #related-older-href a{font-size:12px;font-family:Arial,Helvetica,sans-serif;color:#002c28}#related-posts-block #related-older-href a:hover{color:#00f}#related-posts-block > div {float: left;width: 48%;}
Các bạn nhìn kỹ sẽ thấy hình bên dưới có đoạn code mà tôi vừa dán lên trên ]]></b:skin>
Sau khi hoàn thành đoạn thêm code như vậy ta tiêp tục thay tìm đến thẻ sau
<div class=’footer-outer’>
Và thêm đoạn code bên dưới vào sau thẻ đó
<script type='text/javascript'> //<![CDATA[ var showdate = true; var max_post = 8; //]]> </script> <b:if cond='data:blog.pageType == "item"'><div id='post-labels-for-related' style='display:none'><b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'>,</b:if></b:loop></b:if></div><div id='post-timestamp-for-related' style='display:none'><data:post.timestampISO8601/></div> <div id='post-timestamp-for-related' style='display:none'><data:post.timestampISO8601/></div> <div id='related-posts-block'><div id='related-posts-loading-text'>Loading...<br/><img align='absmiddle' src='https://lh4.ggpht.com/_BTztXRwC9ik/S5SkPu7B3iI/AAAAAAAAAgI/UVi04d4jOP8/icon-star.gif'/></div><div id='related-newest-href'><div id='related-newest-title'/></div><div id='related-older-href'><div id='related-older-title'/></div></div></b:if> <script type="text/javascript"> //<![CDATA[ function format(ptime){ return ptime.substr(0,19); } function formatdate(d){ var month = [1,2,3,4,5,6,7,8,9,10,11,12]; var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"]; var m = parseInt(d.substring(5,7),10); for(var j=0; j<month.length;j++){ if(m==month[j]){ m = month2[j]; break; } } return d.substring(8,10) + "-" + m + "-" + d.substring(0,4); } function getRelatedNewestLinks(json){ var entry = json.feed.entry; if(entry){ for(var k=0;k<entry.length;k++){ var li = document.createElement("li"); if(showdate){ li.innerHTML = "<a href='"+entry[k].link[4].href+"'>"+entry[k].title.$t+"</a>" + ' - <i>' + formatdate(entry[k].published.$t) +'</i>'; } else { li.innerHTML = "<a href='"+entry[k].link[4].href+"'>"+entry[k].title.$t+"</a>"; } if(!checkRelaxLinks("related-newest-href",entry[k].link[4].href)){ document.getElementById("related-newest-href-ul1").appendChild(li); document.getElementById("related-newest-title").innerHTML = "<b>Các bài viết mới cùng chủ đề</b> "; } } } else { document.getElementById("related-older-title").innerHTML = "<b>Không có bài viết mới nào cùng chủ đề</b>"; } } function getRelatedOlderLinks(json){ var entry = json.feed.entry; if(entry){ for(var k=0;k<entry.length;k++){ var li = document.createElement("li"); if(showdate){ li.innerHTML = "<a href='"+entry[k].link[4].href+"'>"+entry[k].title.$t+"</a>" + ' - <i>' + formatdate(entry[k].published.$t) + '</i>'; } else { li.innerHTML = "<a href='"+entry[k].link[4].href+"'>"+entry[k].title.$t+"</a>"; } if(!checkRelaxLinks("related-older-href",entry[k].link[4].href)){ document.getElementById("related-older-href-ul2").appendChild(li); document.getElementById("related-older-title").innerHTML = "<b>Các bài viết cũ cùng chủ đề </b>"; } } } else { document.getElementById("related-older-title").innerHTML = "<b>Không có bài viết cũ nào cùng chủ đề</b>"; } document.getElementById("related-posts-loading-text").style.display = "none"; } function createRelatedJson(min_or_max,cRJ_label,fcn_callback,cRJ_max){ var script = document.createElement("script"); script.src = "/feeds/posts/summary/-/"+escape(cRJ_label)+"?orderby=published&max-results="+cRJ_max+"&published-"+min_or_max+"="+escape(format(document.getElementById("post-timestamp-for-related").innerHTML))+"&alt=json-in-script&callback="+fcn_callback; script.type = "text/javascript"; document.getElementsByTagName("head")[0].appendChild(script); } function checkRelaxLinks(cid,clink){ var check = false; var u = document.getElementById(cid); var a = u.getElementsByTagName("a"); for(var i=0;i<a.length;i++){ if(a[i].href==clink){ check = true; break; } } var url = location.href.split(".html")[0]+".html"; if(clink==url) check = true; return check; } function createRP(){ var postLabel = document.getElementById("post-labels-for-related").innerHTML.split(','); var max_ = Math.round(max_post/postLabel.length); var ul1 = document.createElement('ul'); ul1.id = 'related-newest-href-ul1'; document.getElementById('related-newest-href').appendChild(ul1); for(var i=0; i<postLabel.length;i++){ createRelatedJson("min",postLabel[i],"getRelatedNewestLinks",max_); } var ul2 = document.createElement('ul'); ul2.id = 'related-older-href-ul2'; document.getElementById('related-older-href').appendChild(ul2); for(var j=0; j<postLabel.length;j++){ createRelatedJson("max",postLabel[j],"getRelatedOlderLinks",max_); } } createRP(); //]]> </script>
Giống như thế này
Hình trên là trước khi thêm code
Sau khi thêm code vào thì ta có thể nhìn thấy các đoạn code vừa thêm vào.
Tùy chỉnh theo ý thích bài viết liên quan blogger của bạn như sau :
- var showdate = true; Nếu ko muốn hiển thị ngày và tháng đăng bài, hãy bỏ True thành False
- var max_post = 8; đây là mục hiển thị bao nhiêu bài,mặc định là 8,bạn có thể thay bao nhiêu tùy ý
Cuối cùng là : bấm vào Lưu mẫu và thưởng thức thành quả nhé
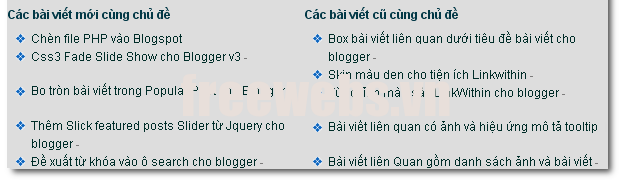
Và đây là thành quả của chúng ta.
Hy vọng với bài viết này sẽ giúp cho các bạn có những điều hướng nhằm đảm bảo khi bạn làm dịch vụ SEO sẽ có hiệu quả nhằm giữ chân khách hàng khi viếng thăm blog của chúng ta.